Ce projet a été commencé en 2017, installé en début 2018 et comprend 3 parties :
- Installation d'un serveur Wazo (basé sur Asterisk),
- Liaison Wazo / Odoo,
- Création d'un tableau de bord (mini-CTI*) pour :
- Visualiser les personnes présentes, les appels en cours,
- Effectuer des transferts d'appel,
- Changer la règle d'appel entrant.
[*] CTI : Computer Telephony Integration
Voici mes actions effectuées en autodidacte :
- Découverte de l'univers VoIP,
- Installation et paramétrage de Xivo/Wazo avec des tutoriels,
- Tests de différents logiciels VoIP (Jitsi, Yate, CSipSimple)
- Création d'un prototype avec tableau de bord :
- Affiche les appels en cours,
- Réalisé avec du polling sur les serveurs,
- Recherche d'informations sur les téléphones SIP (physiques),
- Recherche et choix de librairies Websockets Python (client et serveur),
- Comparaison modèles threads/async,
- Implémentation d'un serveur multi-threadé en Python,
- Analyse du code Odoo pour :
- Reprendre et adapter la gestion des configurations au démarrage,
- Reprendre et adapter la gestion des logs (un logrotate avec module logging),
- Reprendre et adapter la gestion des interruptions/arrêts,
- Découverte des API Wazo :
- Authentification,
- APIs REST pour lire/écrire dans Wazo,
- Notifications via Websockets,
- Participation aux forums Wazo :
- Découverte de quelques bugs,
- Questions, suggestions,
- Installation kvm, avec les conseils précieux d'un ami,
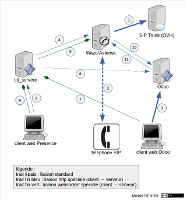
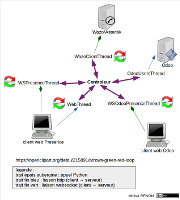
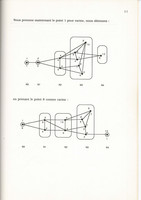
1 - Architecture générale
- Liaison standard Asterisk / SIP trunk,
- Liaison standard Asterisk / SIP phone,
- Liaison standard web Odoo,
- Appels REST pour lire/écrire dans Wazo,
- Wazo envoie au serveur CTI les notifications des événements,
- Appel unique au démarrage de serveur CTI : récupération de la liste des users Odoo et de leur ligne associée,
- Présence des users odoo via le module 'presence_sip' ; fonctionne tant que la page odoo est ouverte,
- Affichage de la page web du serveur CTI : tableau de présence,
- 2 actions :
- Le serveur CTI envoie aux clients des maj du tableau (appels, status…),
- Le client envoie au serveur CTI les ordres de transfert d'appel et de changement d'accueil,
- Recherche du nom correspondant à un numéro de téléphone (sur appel entrant),
- Click2dial : appel d'un client depuis sa fiche Odoo.
2 - Installation d'un serveur Wazo
Le serveur Odoo existant déjà chez ce client, j'ai installé Wazo et mon mini-CTI sur un autre serveur physique, via kvm.
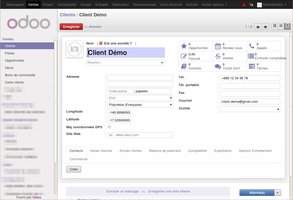
3 - Liaison Wazo / Odoo
Utilisation de modules OCA pour la téléphonie (base_phone, asterisk_click2dial) qui permettent :
- De définir les liaisons entre Odoo et Asterisk (url, login, password),
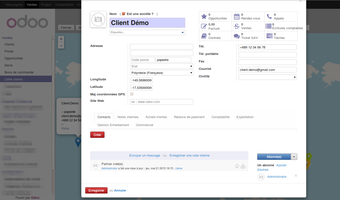
- D'appeler un client depuis sa fiche Odoo en 1 clic,
- D'ouvrir la fiche client quand un appel arrive.
4 - Création d'un tableau de bord (mini-CTI)
Il s'agit d'avoir en une page web un maximum d'informations sur la téléphonie et les présences.
Toutes les mises à jours sont faites en "temps réel" via les Websockets. Il y a une gestion de reconnexion automatique si le serveur est temporairement indisponible. L'idée est que l'utilisateur affiche cette page au démarrage de l'ordinateur et n'y touche plus de toute la journée.
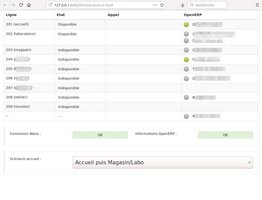
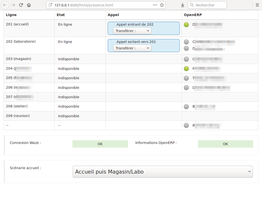
Interface
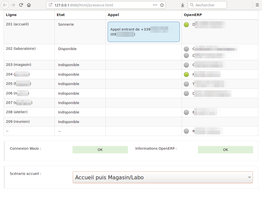
Voici des copies d'écran :
- Ecran défaut : liste des lignes téléphoniques, présence Odoo,
- Sonnerie appel entrant,
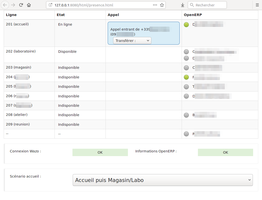
- Appel entrant en cours, possibilité de transfert,
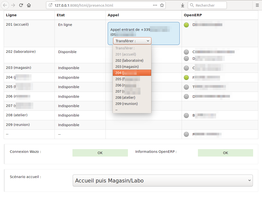
- Appel entrant en cours, choix de transfert,
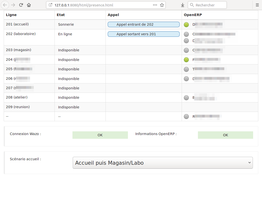
- Sonnerie appel interne,
- Appel interne en cours, possibilité de transfert.
Architecture
Le serveur CTI est écrit en python, multi-threadé :
- Client websocket pour la connexion Wazo (récupération informations lignes et groupes, notifications d'appels, transfert d'appel, changement de groupe),
- Serveur websocket pour gérer les présences Odoo,
- Avec création d'un module Odoo spécial pour envoyer les présences des utilisateurs Odoo,
- Serveur web pour diffuser la page html du tableau de bord,
- Serveur websocket pour communication directe avec les tableaux de bord clients,
- Dans la page web du tableau de bord, création de code javascript pour gérer :
- Les mises à jour (notifications appels, présence Odoo, état des lignes),
- Les actions utilisateurs (transfert d'appel, changement d'accueil).
- Dans la page web du tableau de bord, création de code javascript pour gérer :
5 - Améliorations prévues
- Gestion de la présence : les personnes connectées à Odoo veulent pouvoir préciser si elles sont vraiment joignables, comme dans les messageries instantanées ("Ne pas déranger", "Sorti déjeuner", "Reviens dans xx minutes"...),
- La colonne "Etat" qui indique l'état du téléphone tel que le voit Asterisk, n'est pas pertinente pour des téléphones filaires. Elle n'affiche l'état "Branché" ou "Débranché" en direct uniquement pour les soft-phones (ex CSipSimple pour android). Or le client n'a que des postes filaires. Donc, il faudra soit la masquer, soit faire en sorte qu'elle ne gêne pas la colonne de présence Odoo,
- Permettre de faire des transferts directs ou des transferts avec communication interne.