Here are the results of one week of work on uTranslate !
QML is really a fantastic technology ! It's the first time that I use a tool that seems to be perfect for GUI coding. It's light years better than other I used : MacApp, HTML+CSS+JS, XUL. In my opinion, it's on par with Apple's tools (InterfaceBuilder) while being different : QML allows to write controller's code beside or even inside the UI declaration ; while InterfaceBuilder clearly separates UI and code (well, last time I used IB was few years ago).
So I created foundations : basic UI (2 tabs + a shared context), handling of ajax request to glosbe server, language selection, basic user interaction.
And you'll see that everything remains to be done about layout&convergence : that's the subject for next week ;-)
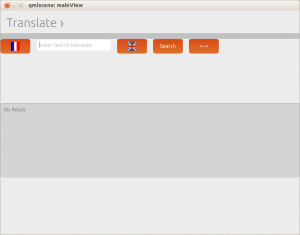
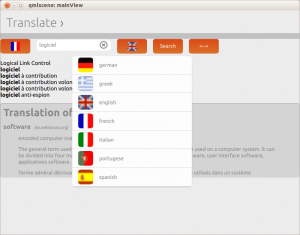
Here is the default screen :
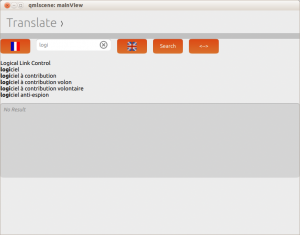
As soon as you type, you see suggestions :
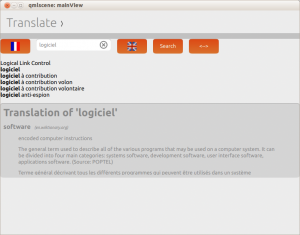
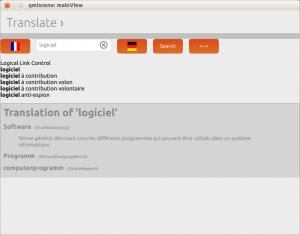
If you tap on a suggestion, it chooses the suggestion and perform search :
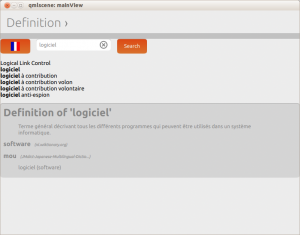
Whenever you switch to tab "Definition", you keep your search and suggestions :
If you change the destination language, the translation is performed :
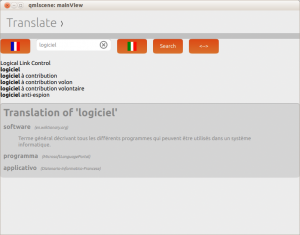
Here is the screenshot after "Italian" selection :