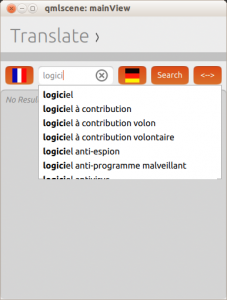
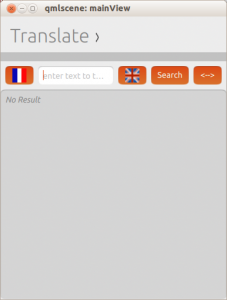
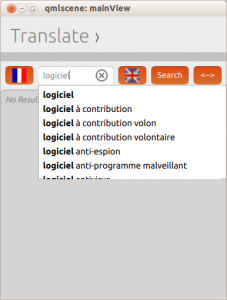
Now that the contest is finished and while waiting for results, I can take some time to explain the design of uTranslate.
First, I had big constraints : only 3 weeks available, no knowledge of QML. So I had to choose a simple subject. A subject that needs as few as ...